
Web Application
In today’s rapidly evolving digital landscape, building a responsive and efficient web application has become more crucial than ever before. As the competition intensifies, developers need powerful tools in their arsenal to create applications that not only deliver exceptional user experiences but also ensure optimal performance. In this article, we’ll delve into the world of web development, focusing on Next.js and React – two dynamic technologies that can take your web applications to the next level.

1. The Evolution of Web Development
Gone are the days of static web pages that provided limited interactivity. Modern web applications demand dynamic features, real-time updates, and seamless user interactions. This evolution gave rise to frameworks and libraries that simplify complex tasks, making the development process smoother and more efficient.
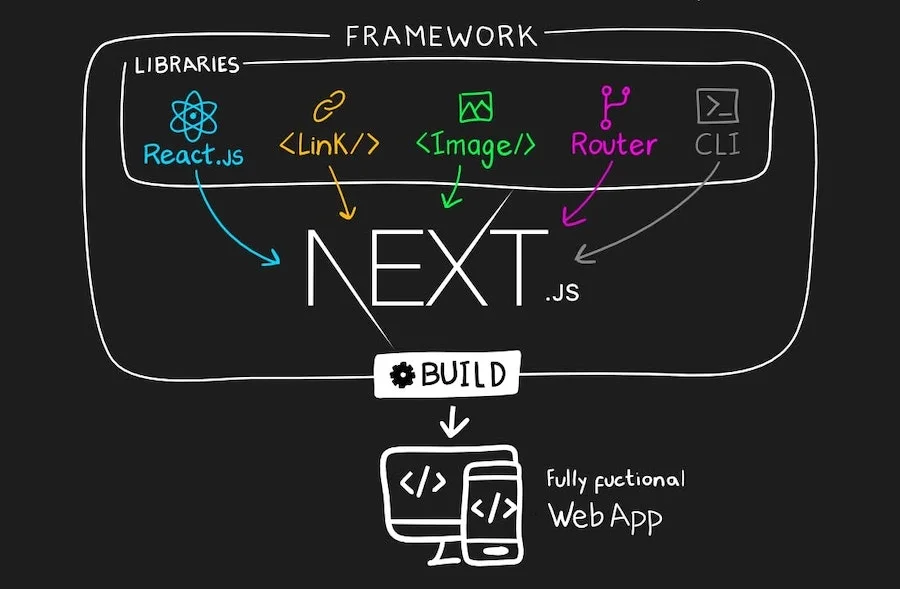
2. Understanding React and Next.js
React, developed by Facebook, revolutionized the way developers approach front-end development. Its component-based architecture allows for modular and reusable code, significantly reducing development time and effort. React’s virtual DOM enhances performance by efficiently updating only the necessary parts of a web page.
Next.js, on the other hand, builds upon React’s foundation and adds server-side rendering and routing capabilities. This combination results in faster loading times and improved SEO, as search engines can easily crawl the pre-rendered content. With Next.js, developers can create not only static websites but also complex web applications with server-rendered pages.
3. The Symbiotic Relationship
React and Next.js complement each other seamlessly. React’s component-based approach aligns perfectly with Next.js’s architecture, allowing developers to create interactive UI components and then render them efficiently on the server side. This combination ensures a smooth user experience and improved performance, as well as enhanced search engine discoverability.
4. Achieving Unparalleled Performance
Performance is a critical factor in the success of any web application. Users expect websites to load quickly and respond promptly to their interactions. Both React and Next.js contribute to achieving unparalleled performance in web applications.
React’s virtual DOM ensures that only the necessary parts of a page are updated, reducing unnecessary reflows and repaints. This results in a smoother user experience and faster page rendering. Next.js takes this a step further by offering server-side rendering, delivering pre-rendered HTML content to users. This approach not only accelerates loading times but also enhances SEO, as search engines can effectively index the content.
5. SEO Benefits of Next.js
Search engine optimization (SEO) is a critical aspect of any web application’s success. Websites need to be easily discoverable by search engines to drive organic traffic. Next.js’s server-side rendering capability plays a pivotal role in enhancing SEO.
By providing pre-rendered HTML content, Next.js ensures that search engine crawlers encounter fully formed pages with content, metadata, and structured data. This significantly improves the chances of higher rankings on search engine results pages. As a result, web applications developed using Next.js are better equipped to compete in the fiercely competitive online landscape.
6. The Algoace Advantage
As a leading software development company, AlgoAce understands the importance of staying at the forefront of technological advancements. Our team of skilled developers leverages the power of Next.js and React to create web applications that deliver unparalleled results. With a focus on SEO-based development, we ensure that our applications not only meet but exceed our clients’ expectations.
7. Conclusion
In the ever-evolving world of web development, staying ahead requires embracing technologies that enhance both performance and discoverability. Next.js and React offer a dynamic duo that empowers developers to create web applications that stand out. By harnessing the power of server-side rendering, modular components, and efficient updates, developers can achieve unparalleled results. Partner with AlgoAce and unlock the true potential of web development with Next.js and React. Your journey towards responsive, high-performance web applications starts here.










0 Comments